Checkout
A checkout, also known as Hosted Checkout, is a payment page that is hosted by CM.com. Using a checkout allows you to accept payments from your customers without building your own user interface and integrating for each payment method you want to make available for your customers. You simply create a checkout using our API and redirect the customer to the pre-built CM.com Checkout. After the customer finishes their payment, they'll be redirected back to your webshop.
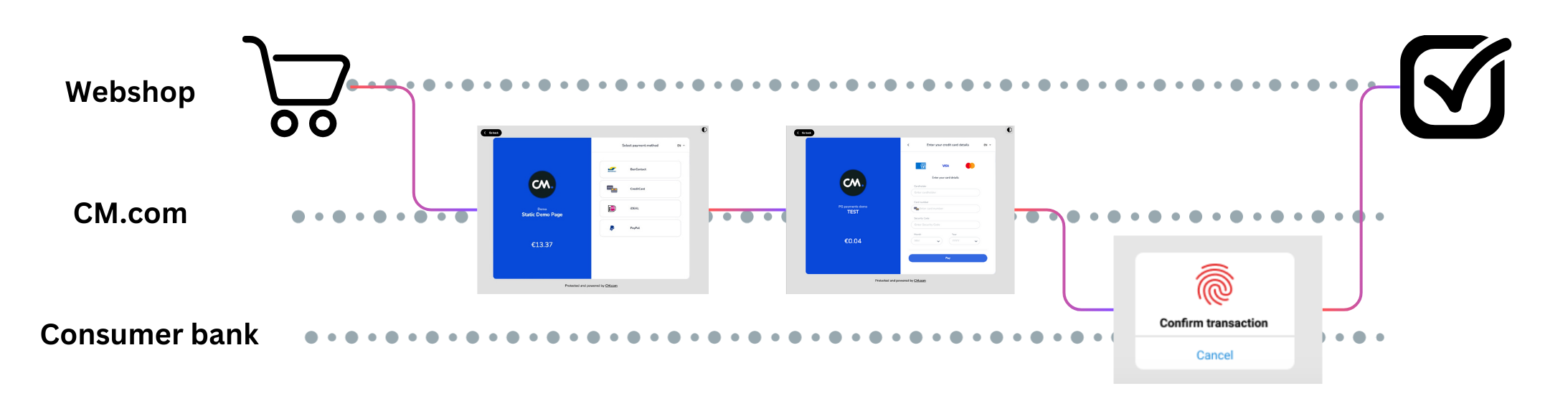
How does it work?

- Customer opens your webshop, adds some items to the shopping basket, and clicks on 'Proceed to Checkout'.
- After creating a Checkout transaction using the create Checkout transaction endpoint, you redirect the customer to our pre-built CM.com Checkout.
- Depending on the payment method, the customer might need to provide additional information.
- Depending on the payment method, the customer might need to authenticate the transaction with their bank or card issuer.
- The customer completes the payment process, you receive a webhook (if you configured it for your Checkout transaction), and the customer is redirected to the Return URL(s) you specified on your Checkout transaction.
- You make a request to the get Checkout transaction endpoint, and use its latest details to update your system.
When using webhooks, be aware that they are only a "best effort" mechanism. Find more details here.
Supported Payment Methods



Customization Options
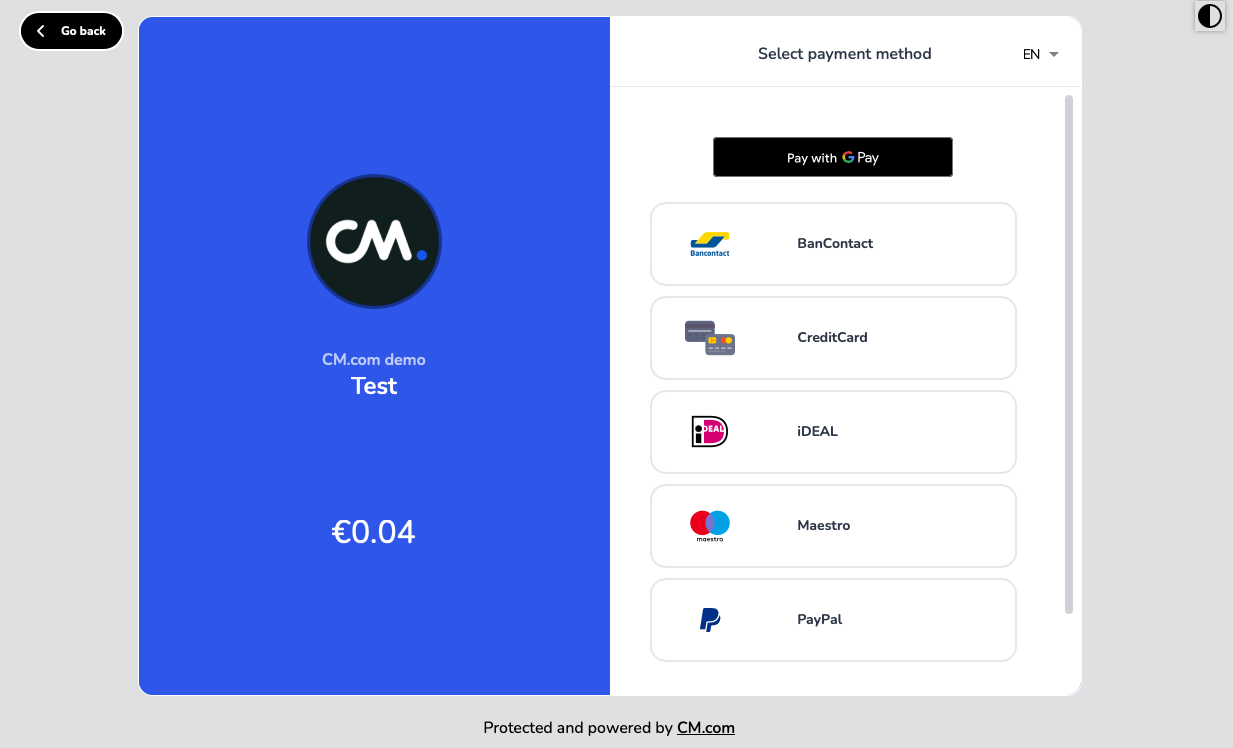
Our pre-built CM.com Checkout looks like this:

Please contact our support team and they will help you to configure the following:
- The background image and the CM icon can be replaced with the ones you provide.
- If you only need a specific subset of payment methods to be available on the Checkout, our support team can configure that for you.
Updated 3 months ago