Web Conversation Client
How to set up your first Web Conversations Client Configuration
Introduction
Welcome to the Web Conversations client getting started guide. On this page, you'll find all the knowledge which you will need to create your first Web Conversation configuration.
Creating your first configuration
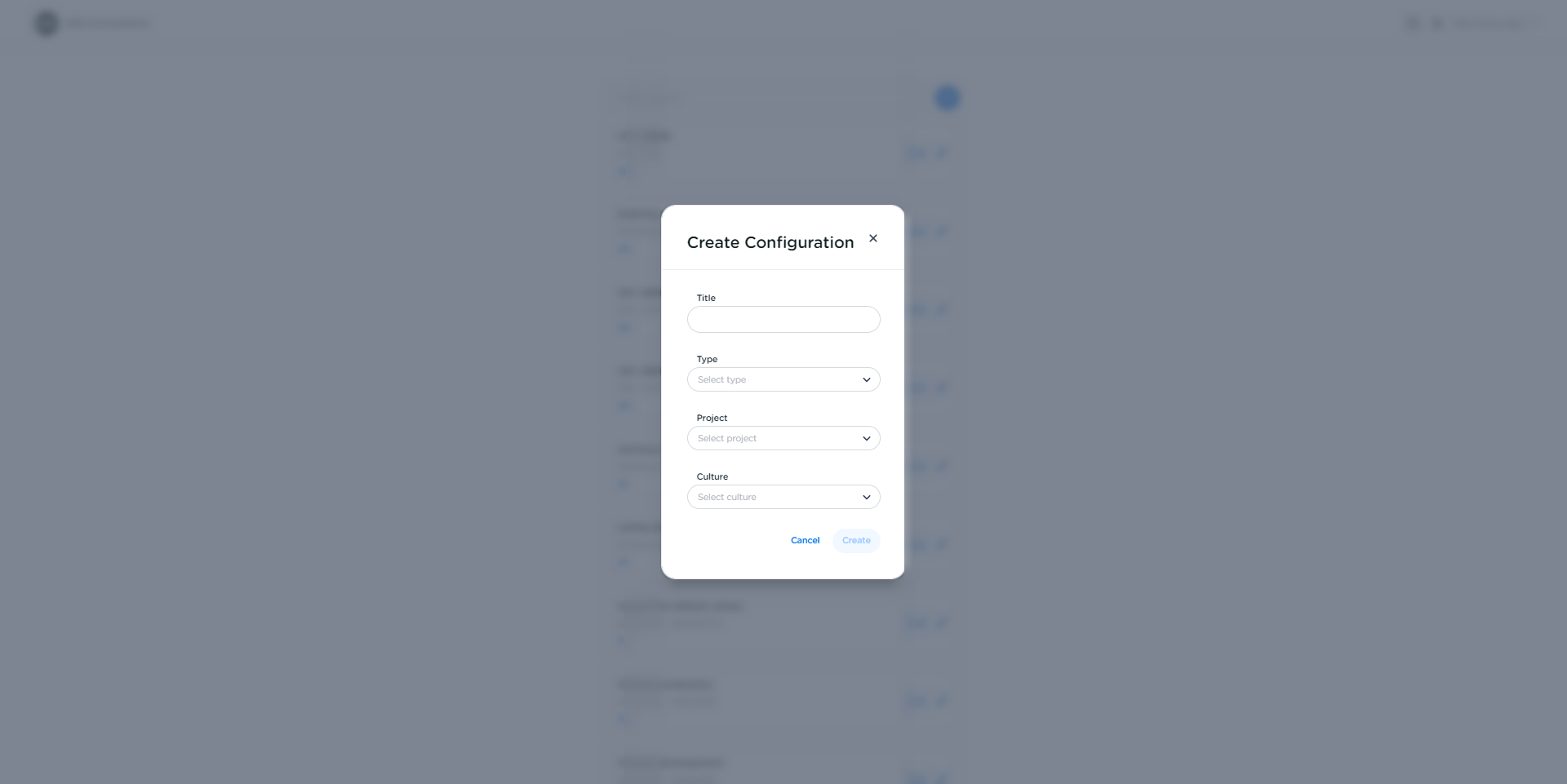
Once you have created your content in a Conversational AI Cloud database you can create a Web Conversations Client to show the content you have created. To start, go to: https://webconversations.digitalcx.com/ and click on the "+" button to create a new configuration.

A new window will pop up. In this window, you can give your Web Conversation Client a title. This title is only visible to anyone else with access to the Conversational AI Cloud project.
There are various options when selecting a 'type':
- Web Chat
- Frequently Asked Questions
- Internal Knowledge Base
At 'Project' you can select your Conversational AI Cloud database which you want to connect and 'Culture' determines what content within the project's scope the answer will originate from.
After creating your configuration you will be redirected to an interface where you can configure your Web Conversations config.
After creating your configuration
Global settings
Let's start with the global settings. It contains five submenus which will expand upon clicking on the right side of the UI:

Bot Router:
The configuration of the bot router needs to be completed before the Web Conversations Client is going to work. The values which need to be filled can be retrieved from the CM.com platform.
-
Product token: this is the gateway product token belonging to the CM.com logical account.
-
Account ID: the technical link ID of the Conversational Router (Can be retrieved by using the 'Copy Outbound Url') button in the Conversational Router and copying the first ID, right after 'accounts/) Example: https://api.conversational.cm.com/conversational/router/v1/message-receivers/business-messaging/accounts/THISID/messages
-
Web Conversations: the adapter ID of the TwoWay adapter configured to connect Web Conversations
-
Conversational AI Cloud: the adapter ID of the TwoWay adapter configured to Conversational AI Cloud.
-
Live Chat Provider: the adapter of the ROBIN adapter.
Web Conversations:
In this submenu, you can enable the slider to show link previews in web chat, the position on the page, the possibility to define the Z-index and enable the inactive session option. The inactive session has two options: 15 minutes or 24 hours. The inactive session feature makes it possible to send a specific chosen event when this time has expired.
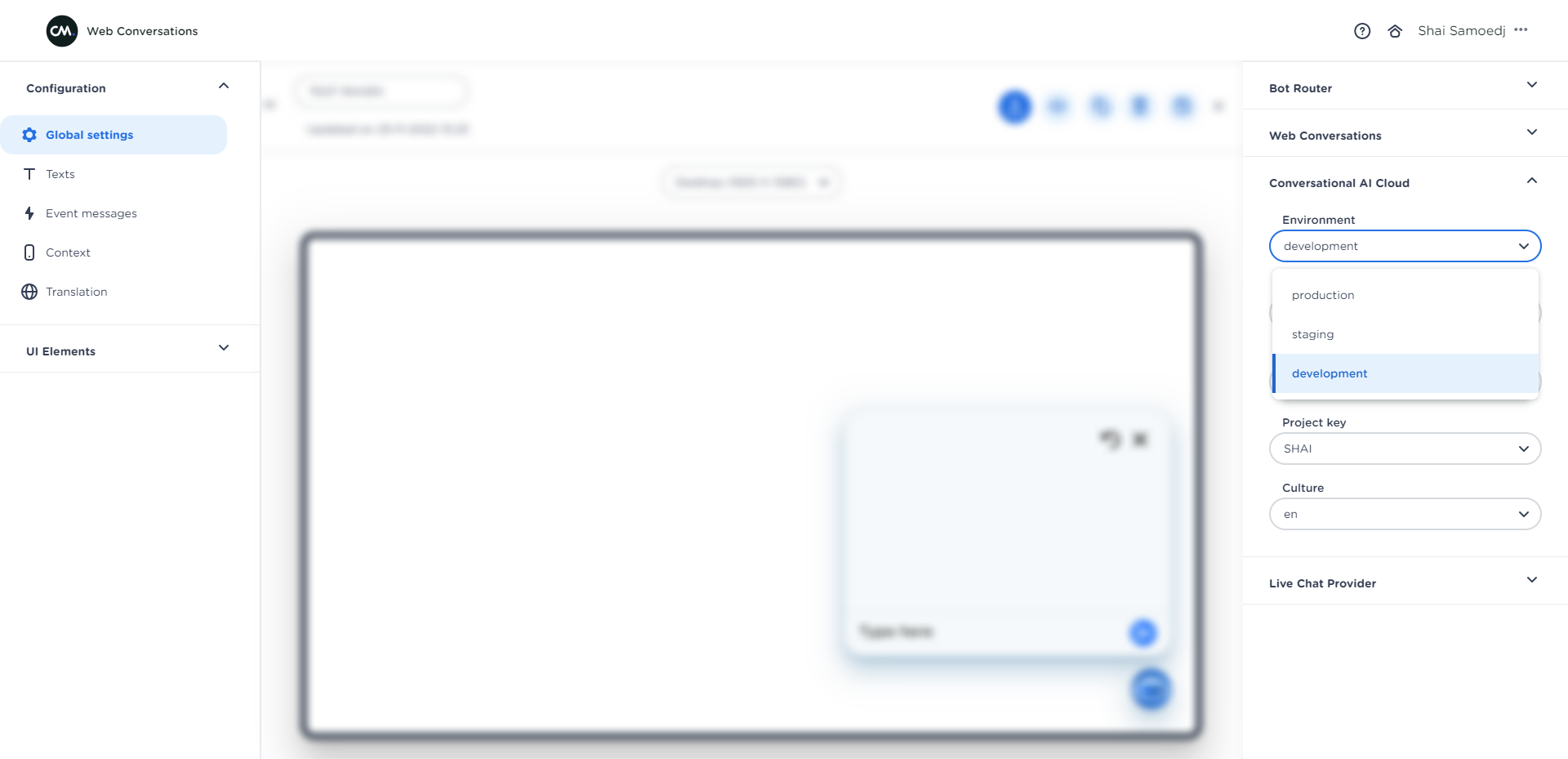
Conversational AI Cloud:
When testing your project and it doesn't show any data it could be that you didn't publish it already and that you are testing on the wrong chosen environment. Via this submenu you can select the environment the data needs to be retrieved from:
- Production (after publishing your project on https://cms.digitalcx.com/)
- Staging
- Development

Live Chat Provider
Here you can enable the presence check. The presence check will be executed based on the filled in API-key. The presence check will check if there is an available agent for the handover to the Mobile Service Cloud.
Texts
At the menu texts, you can set the title, subtitle, FAQs title, define the input placeholder text, the handover topic (text which will show when a handover to Mobile Service Cloud has been initiated), and the text when you hover over the reset button.
Event messages
At event messages, you can define which event needs to be triggered on load.
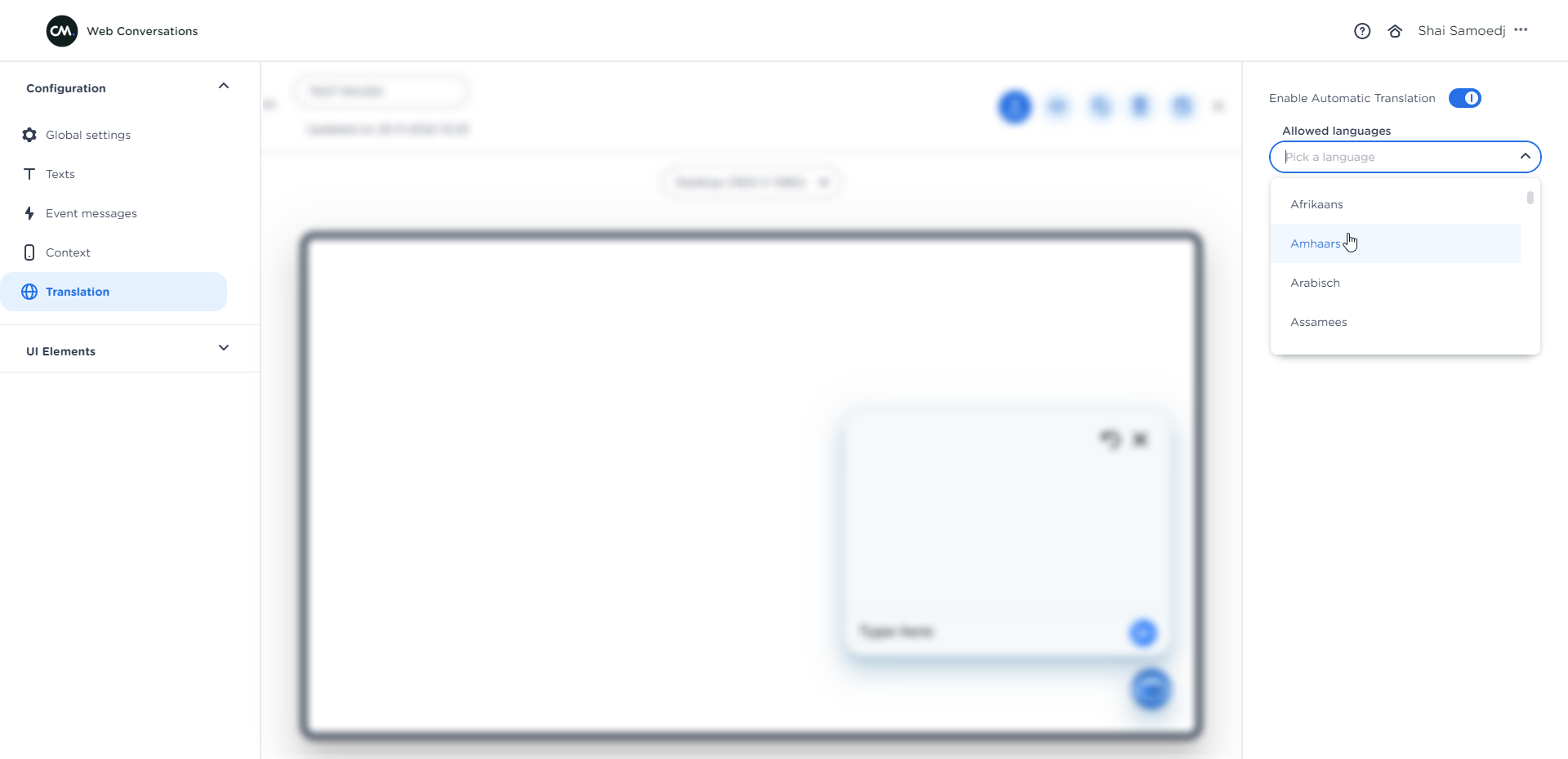
Translation
At translation, you can enable the automatic translation feature. After enabling the translation feature a dropdown menu will show (keep in mind that the selected language needs to be activated on a project base):

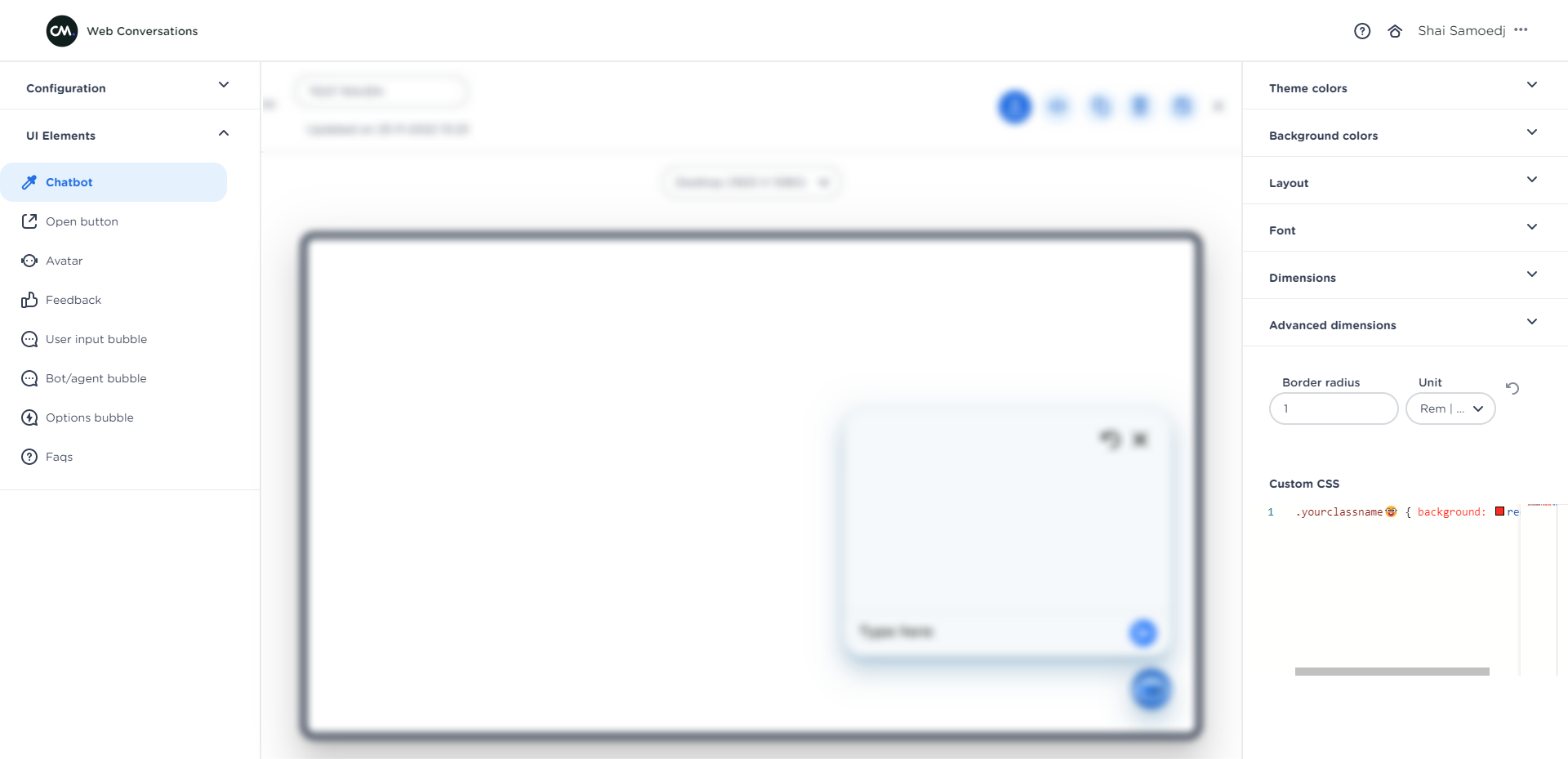
UI Elements
If you want to customize your Web Conversations Client. The UI elements configuration gives you the option the style the UI. You can give your bot theme colors, background colors, font sizes, and dimensions and even add custom CSS. You can also add a custom button icon, avatar icon, bubble colors/fonts, and the option to enable feedback (thumbs up/down).

Updated 7 months ago