Credit card payments contain sensitive data that is sent over the network to the Payment System. It is important that the data is encrypted before sending over the network to the Payment System to limit the risk of leaking sensitive information. This page describes how client-side encryption can be integrated into the webshop.
The details about credit or debit card payment authentication can be found on Credit/Debit Card Authentication.
Client-Side Encryption
Client-side encryption is supported for the following payment methods: Amex, Visa, V-Pay, BanContact, MasterCard, and Maestro.
Introduction
On the page where the credit card details are entered, an additional JavaScript-file for client-side-encryption should be included. This script is hosted by the Payment System and provides an encryption function to encrypt the credit card details. The credit card details are placed inside a JSON message, which is then encrypted using a public key.
The library ensures that the details are encrypted on the device of the shopper and thus no plain details are visible on any intermediate system, when the credit card payment is started.
It is important to note that the library must not be cached on any system, as the used public key changes over time. Caching the library may result in failed payments, as the Payment System can no longer decrypt the data.
Test System (Sandbox)
Payment System offers a separate test system for integration and test purposes. The JavaScript for the test system can be found on:
https://testsecure.docdatapayments.com/cse/<merchant_key or merchant_account_name>
Production System
Once the integration and testing has completed, then the webshop and/or application should be linked to the Payment System's production environment. The JavaScript for the production system can be found on:
https://secure.docdatapayments.com/cse/<merchant_key or merchant_account_name>
Starting a payment with encrypted data
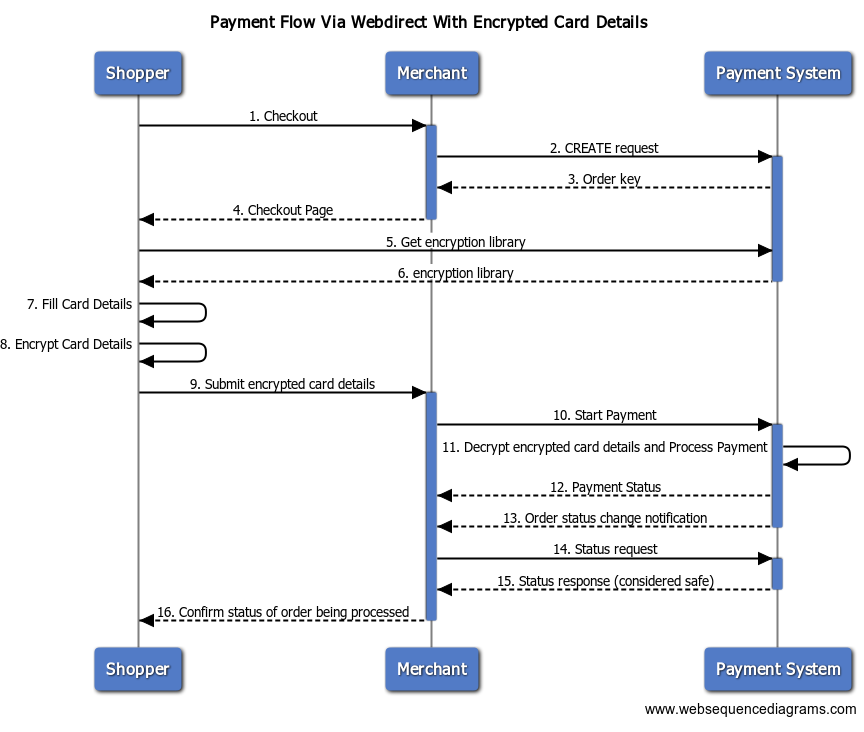
The following diagram shows the payment flow via web-direct with encrypted card details.

The typical process flow in this scenario is:
- The shopper has finished shopping and continues to check out to pay for the order.
- The merchant first creates an order supplying the amount and order reference among other parameters.
- The Payment System returns a unique order key and the URL to the menu. The URL contains all the references to identify the order to be paid. The menu URL can be ignored.
- The Merchant returns the checkout page with web menu with card payment options.
- Shopper's browser requests the Payment System to receive the encryption library.
- The Payment System returns the encryption library.
- The Shopper selects a card payment method and fills in the requested information.
- The browser encrypts the data.
- The browser sends the encrypted data to the web server of the merchant.
- The merchant initiates the start of a payment using start-request.
- Payment System decrypts the card details and processes the payment
- Payment System returns the status of payment.
- The Payment System notifies the merchant that the status of the order has changed, by using an asynchronous Status Update call.
- The merchant checks the status of the order using the order key as provided in the response of the create-request.
- The Payment System sends the Status response with Confidence level (considered safe) which can be used to determine if the products should be shipped.
- Merchant confirms to shopper that payment/order has been processed.
Data Elements
For a credit card payment the following data element are required by the encryption function:
- Cardholder name
- Card number
- Expiry month
- Expiry year
- Security code
The security code is always required, unless the account is configured for mail/telephone order credit card payments.
Note that mail/telephone credit card payments have a higher risk of declines if not set up properly.
Examples
Below are some sample scripts on how the encryption library can be used in combination with several JavaScript libraries.
The provided examples are for plain JavaScript, jQuery and AngularJS.
The HTML page should include the link to the CSE library as follows:
<script src="URL as defined in the Client-side Encryption section"></script>
In the following paragraphs an example is given how to call the encrypt method in the JavaScript.
Plain JavaScript
'use strict';
function updateMessage() {
var cardHolderName = document.getElementById("card-holder-name").value;
var cardNumber = document.getElementById("credit-card-number").value;
var expiryMonth = document.getElementById("credit-card-expiry-date-month").value;
var expiryYear = document.getElementById("credit-card-expiry-date-year").value;
var securityCode = document.getElementById("credit-card-security-code").value;
var str = cseEncrypt(cardHolderName, cardNumber, expiryMonth, expiryYear, securityCode);
document.getElementById("encrypted-message").innerHTML = str;
}
jQuery
'use strict';
function updateMessage() {
var cardHolderName = $("#card-holder-name").val();
var cardNumber = $("#credit-card-number").val();
var securityCode = $("#credit-card-security-code").val();
var expiryMonth = $("#credit-card-expiry-date-month").val();
var expiryYear = $("#credit-card-expiry-date-year").val();
$("#encrypted-message").text(cseEncrypt(cardHolderName, cardNumber, expiryMonth, expiryYear, securityCode));
}
AngularJS
'use strict';
var app = angular.module("TokenApi", []);
// Remove unneeded headers SOAP POST
app.config([ '$httpProvider', function($httpProvider) {
$httpProvider.defaults.headers.common = {};
$httpProvider.defaults.headers.post = {};
} ]);
app.controller("TokenController", function($scope, $http) {
// Form variable
$scope.encryptedData = 'LEEG';
$scope.cardHolderName = 'Mr. C Holder';
$scope.creditCardNumber = '341234567890127';
$scope.creditCardExpiryDateMonth = '01';
$scope.creditCardExpiryDateYear = '19';
$scope.creditCardSecurityCode = '';
$scope.encryptedMessage = '';
$scope.updateMessage = function() {
$scope.encryptedMessage = cseEncrypt($scope.cardHolderName, $scope.creditCardNumber, $scope.creditCardExpiryDateMonth,
$scope.creditCardExpiryDateYear, $scope.creditCardSecurityCode);
};
});